RESEARCH - UX/UI - PROTOTYPING - USER TESTING
SEAT PLAN
When buying theatre tickets, it's very hard to tell which seats are good or bad. SeatPlan was born to collate audience seat reviews and photos to help theatregoers choose and book the best tickets. With ticket prices skyrocketing, SeatPlan shows you what seats represent the best value for money.
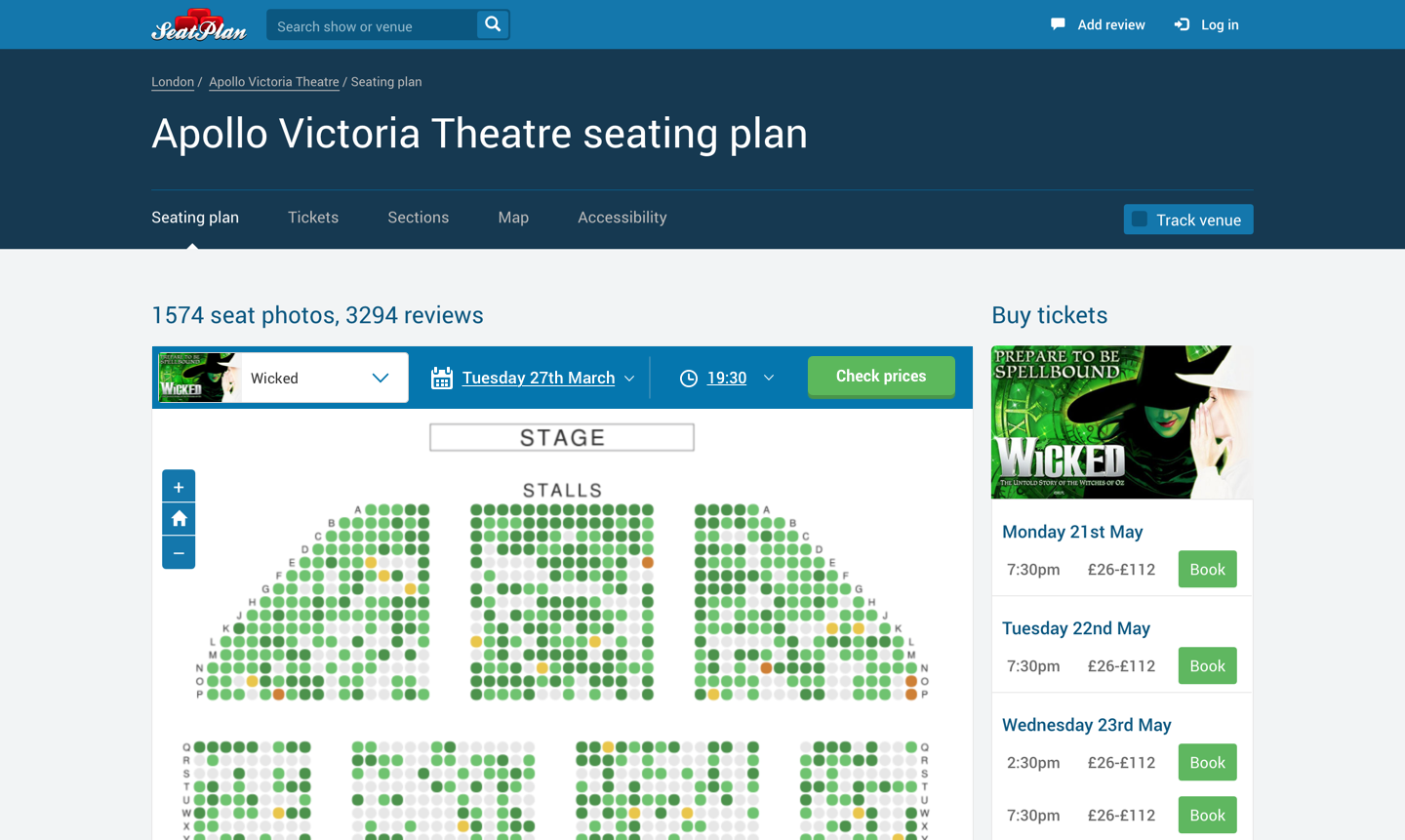
Users can navigate the venue seating plan pages to find the best seat but they don't always know that they can also purchase tickets. My task was to improve the experience of the venue seating pages and increase conversion. I had to balance what users expected to see when checking Seats and getting them into the booking flow.

THE PROBLEM
Seatplan ranks very well in search engines due to members looking for venue plans or show name + and seat numbers (does what it says in the tin). Users arriving from organic search don't always know that they can start the booking process as well as discover reviews, pictures and user-generated content. There is an opportunity to minimise the complexity of the page and clearly define the path a user can follow to purchase tickets.
Understanding what is working and what needs improvement will allow you to continue building a site that users love to engage with on a daily basis.
METRICS TO MOVE
● Venue seating plan hijack rate - 10.56% - Clicked a Venue Ad (17th Feb - 18th)
March: Sessions with London Venue Ad Displayed - 129,465 / Sessions with London Venue Ad Selected - 13,671)
● Seat overlay hijack rate - 8.73% - Clicked an Overlay Ad (17th Feb - 18th March:
Sessions with London Overlay Ad Displayed - 68,024 / Sessions with London Overlay Ad Selected - 5,941 )
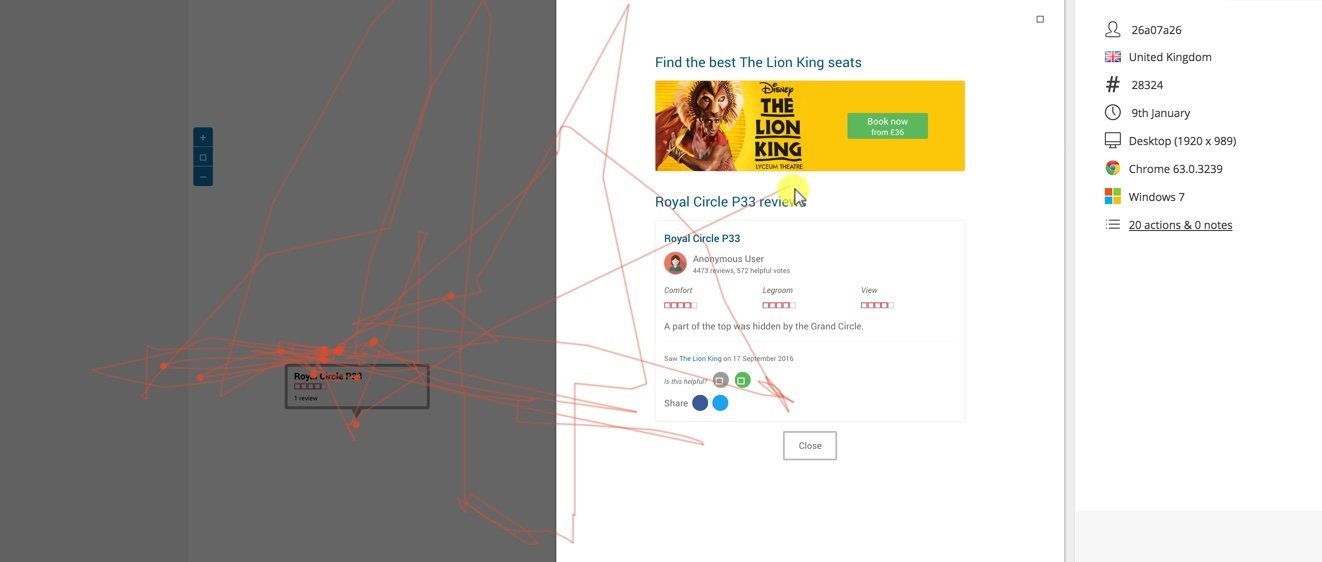
● Percentage of users opening seat overlay 59.57% - Opened a Review (17th Feb - 18th March)
● Sessions with London Venue Page Views - 132,574 / Sessions with London Venue Review Opens - 78,980)


HOW I DID IT
The project kicked off with a discovery phase to understand the critical tasks users want to accomplish and what problems we needed to solve. I dug deeper into the existing pages, explored missed opportunities, review panels and how they fit with the rest of the site.
I researched competitors and how other services solve similar problems. During this phase, we come up with various ideas and solutions to review with stakeholders and users to progress to the prototype stage. I’ll design wireframes and prototypes to test the concepts and make sure the new design works as expected with the rest of the site.
After agreeing on an approach we can start ramping up the fidelity in visual design and update the prototypes for further testing. Finally, I generate developer ready assets and handover from Sketch to Zeplin.
Core templates and components to improve:
● Venue seating plan hijack
● Seat overlay hijack
● Seat tooltip

